一般我们在项目中使用的图片都是png,jpeg,或者iconfont 相比之下,SVG图有以下这些优势:
SVG是可缩放的矢量图,无论怎样缩放都很清晰。可以通过文本编辑器创建和修改,所以可以改变颜色。
SVG与JPEG和GIF图像比起来,尺寸更小,且可压缩性更强。SVG图片有title和desc标签,有利于SEO搜索。
1、安装svg-sprite-loader。
npm install svg-sprite-loader --save
2、配置vue.config.js
chainWebpack: config => {
config.module
.rule('svg')
.exclude.add(resolve('src/assets/svg'))
.end()
config.module
.rule('icons')
.test(/\.svg$/)
.include.add(resolve('src/assets/svg'))
.end()
.use('svg-sprite-loader')
.loader('svg-sprite-loader')
.options({
symbolId: 'icon-[name]' // 设置symbol id,name是svg文件名
})
},
3、准备svg图片。
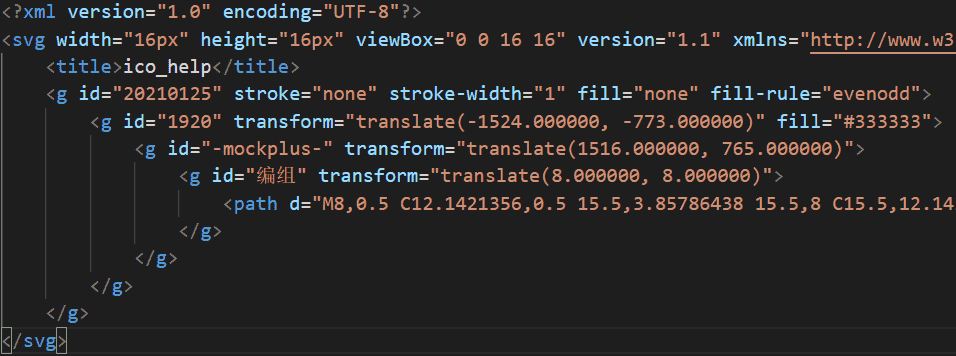
svg图片下载下来是这样的。fill 属性设置形状内的颜色,使用的时候需要将 fill 属性删除,这样就能自定义它的颜色。
比如下面的图片要删除 fill="none" 和 fill="#333333"。
如果图片包含circle标签,那么只修改 fill 属性会改变原本的样式,需要同时修改其它属性。
使用时最好也将title标签删除,否则鼠标放上去会显示title。

到这一步已经可以使用svg了。#icon-后面的名称要和svg文件名称一致。
<svg>
<use xlink:href="#icon-AI"></use>
</svg>
import './assets/svg/AI.svg'
4、为了使代码更美观,创建svg图标组件。
**SvgIcon.vue**
<template>
<svg :class="svgClass" aria-hidden="true" :width="size" :height="size" @click="$emit('click')">
<use :xlink:href="iconName" />
</svg>
</template>
<script>
export default {
name: 'SvgIcon',
props: {
iconClass: {
type: String,
required: true
},
className: {
type: String,
default: ''
},
size: {
type: String,
default: '16'
}
},
computed: {
iconName() {
return `#icon-${this.iconClass}`;
},
svgClass() {
if (this.className) {
return 'svg-icon ' + this.className;
} else {
return 'svg-icon';
}
}
}
};
</script>
<style lang="scss" scoped>
.svg-icon {
fill: #333333;
overflow: hidden;
}
</style>
<template>
<SvgIcon icon-class="disc"></SvgIcon>
</template>
<script>
import './assets/svg/disc.svg'
import './components/SvgIcon.vue'
</script>
5、如果不想每次使用图片时都引入文件,可以使用webpack的 require.context API来动态引入所有的svg。
import Vue from 'vue';
import SvgIcon from 'components/common/SvgIcon'; // svg组件
Vue.component('SvgIcon', SvgIcon);
const req = require.context('../../assets/svg', false, /\.svg$/);
const requireAll = requireContext => requireContext.keys().map(requireContext);
requireAll(req);
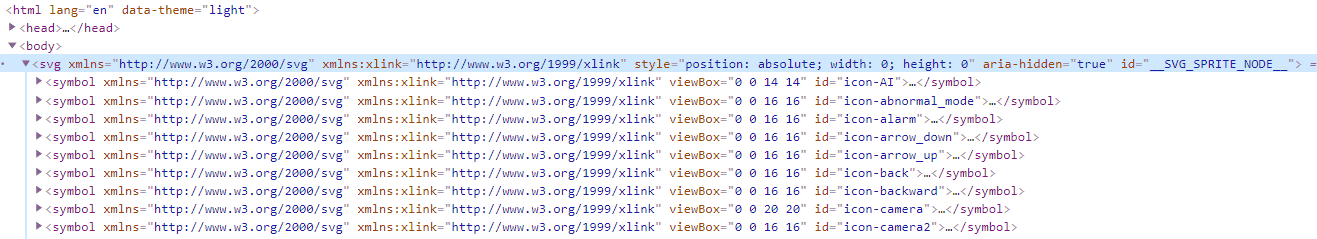
最终所有svg文件都被塞入symbol标签,生成一个svg sprite,symbol通过id定位显示图标。